GEN KBBQ
RESTAURANT USER INTERFACE
LESS WAITING ON WAITERS
Restaurants like Gen Korean BBQ differ from traditional restaurants. In addition to diners cooking the food themselves, many dishes are ordered throughout the duration of the meal. Customers must flag down a waiter whenever they need something. This system is designed to streamline the process making new orders, getting the grill changed, paying the bill, and splitting the check.
USER FLOW
Customers can drag different dishes to the queue to quickly add items to their order. They can also tap on an item to get more information about it and quickly add multiple to the queue.
Paying is made easy with the option to split the bill and check off which items were ordered. Tip amounts can be chosen and payment can be made with the built-in card reader.
STYLE GUIDE
For a smoother developer handoff, the amount of type sizes, buttons, icons, and colors was kept as small as possible. The clean and modern nature of the design is reflective of the restaurant adopting the use of such technology.
INFORMATION ARCHITECTURE
Based on the typical customer experience of eating at a restaurant like this, I created the information architecture and identified the main user flow to be developed.
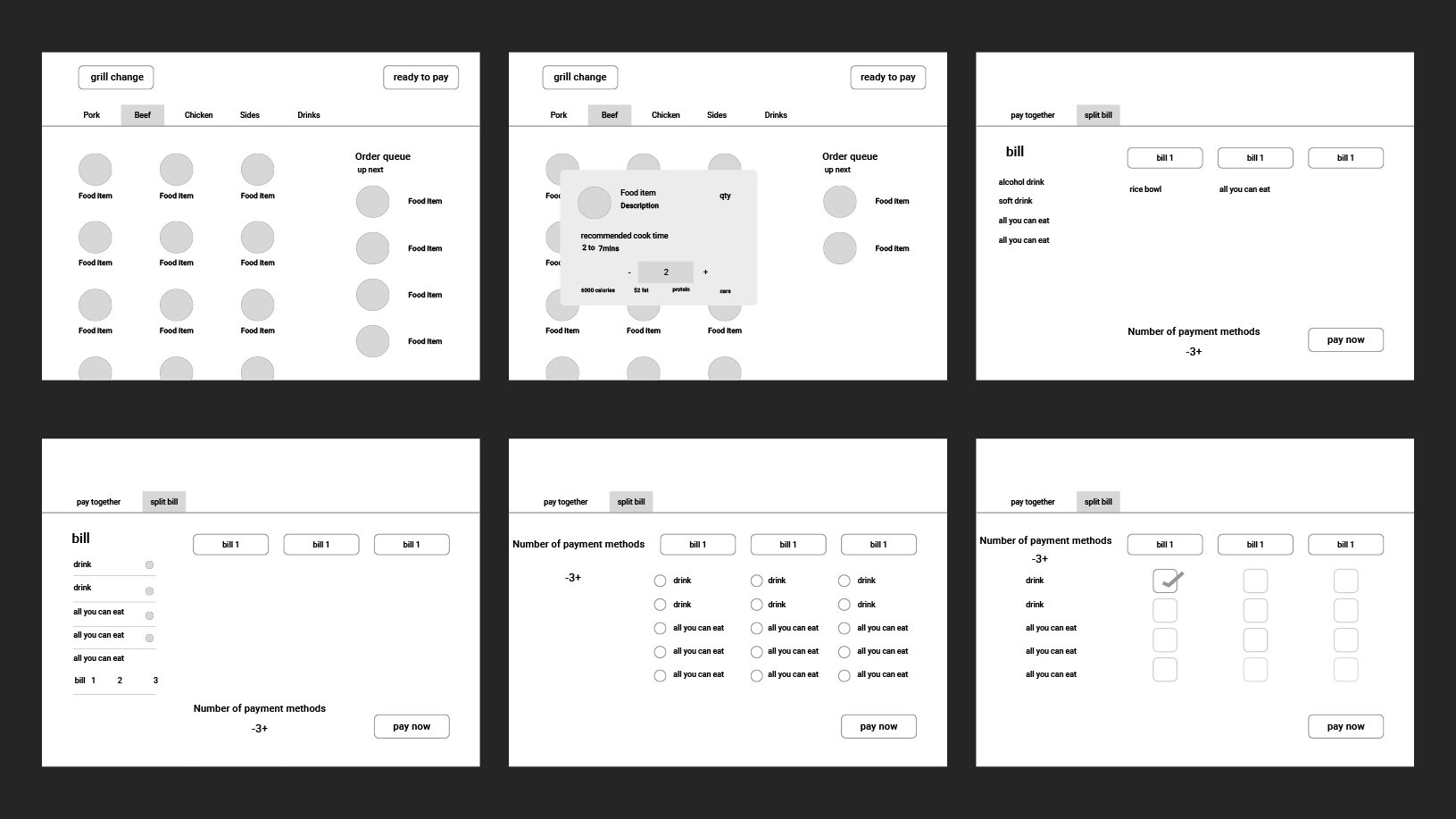
WIREFRAMES
After laying out the main user flow, I created low-fidelity wireframes. These were instrumental in figuring out the most optimal way to structure screens for something like splitting the bill.
KEY TAKEAWAYS
Most of my UI experience is for phone size, so this was a good chance to use those same skills of precision and creating rules on a larger scale. I also was able to apply my understanding of timing to the motion of UI to really bring the user flow to life.